Tag: HTML
New Position at LearnKey
Posted on Categories Miscellaneous, Web designA couple of weeks ago, I was offered a new position at work. LearnKey‘s website administrator is leaving the company, so they asked if I would like to take over his job. My official title is Online Content and Social Media Manager.
I’ve spent the last couple of weeks working with the former website admin to learn all the little eccentricities of LearnKey’s website and on Monday I go solo. We’re in the middle of a major site-wide redesign, so I will have plenty of time to become intimately familiar with our website and processes.
I’m still going to be responsible for creating mobile content for LearnKey, but along with the website I am also now partially responsible for LearnKey’s social media accounts like Facebook, Twitter, and YouTube.
I’m really excited about this new opportunity and the chance to work with some people who have been little more than names and faces to me up until now.
eLearningPlanner.com Website
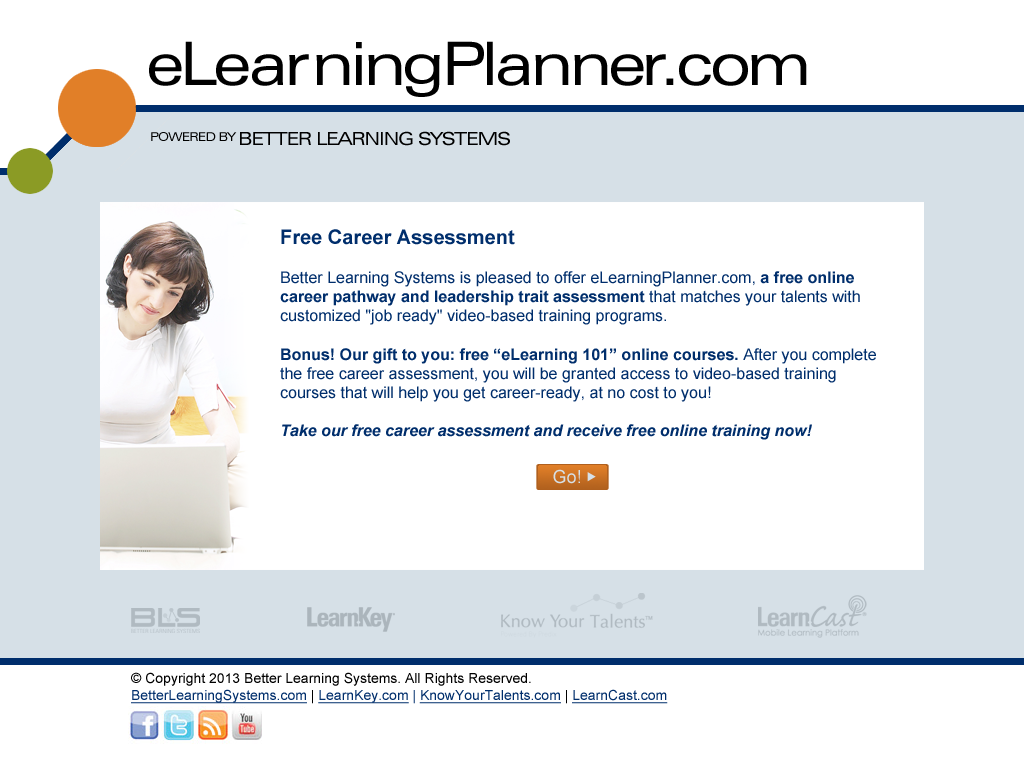
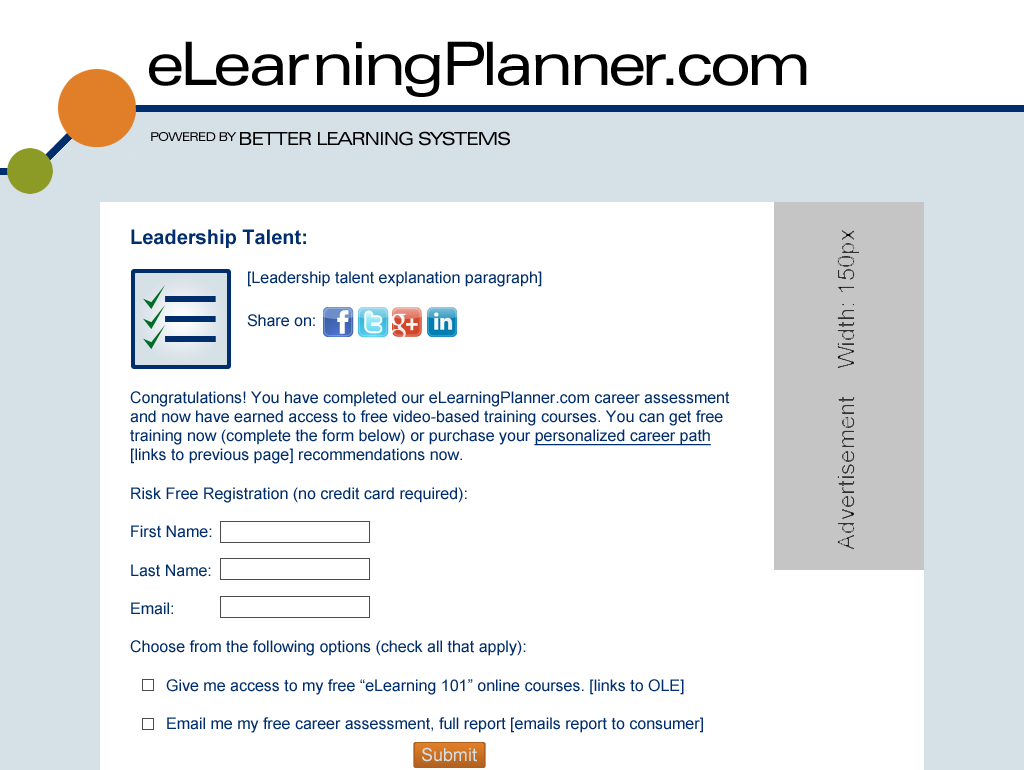
Posted on Categories Web designFor about a month now, I have been designing and building a website for LearnKey. The site is eLearningPlanner.com, and it just went live last week. The site is a “free online career pathway and leadership trait assessment that matches your talents with customized ‘job ready’ video-based training programs.” I was in charge of the design and the HTML for the site, but another company was contracted to do all the heavy-lifting on the backend. They ended up changing some of the HTML, so it turned out a little different from the original design. Here are some screen shots of the original design:


Web Sites and 3d Models
Posted on Categories 3d, Architectural Designs, Freelance, Web designA couple more sites are online which I helped create. I can’t take credit for any of the designs on either of these sites, but I did some of the back-end coding for them. I wrote the HTML and CSS for www.sinceritybathandbody.com, and I created the Flash menu for www.loopdeloop.net.
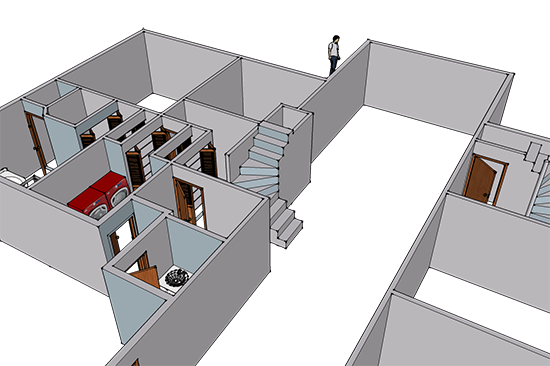
The last couple of weeks, I have been neglectful of my posts. I have been doing a lot of thinking and come up with a few ideas. I have also been working on a new set of house plans in Microsoft Visio which I have been turning into a 3d model using Google SketchUp. Here is a screenshot of the in-progress model:
Some Freelance Work Now Online
Posted on Categories Freelance, Web designThree Web sites for some of the freelance work I’ve been doing over the last couple of months are now online. I’m not sure how long they’ve been online, but I just became aware that they are.
One of the sites I worked on was www.poojakumar.com. It’s been modified a little bit since I did the work, but I wrote the initial HTML and CSS for the site.
I also did some work on www.workingbug.com. Each item in the Web site’s menu has a mouse rollover state, and I wrote the JavaScript to create the rollover states.
Another site I worked on was www.davidaarnold.com. I wrote the JavaScript to change the movie clips on the Stand-Up, Vlogs, and Television Appearances pages.
Creating a Basic Web Page
Posted on Categories HTML and XHTML, TutorialsThis tutorial is designed for Web design newbies, to instruct in the creation of a simple Web page. The file created in this tutorial will be used in future tutorials.
The first thing to know about Web site creation is that every Web page requires four things. These four things are an opening <html> tag, an opening <body> tag, a closing </body> tag, and a closing </html> tag. Actually, a web page will open just fine in a browser without any of these elements, but these are the four basic tags a Web page should have. The markup for a basic Web page looks like this:
<body>
</body>
</html>
Earlier, I mentioned the word ‘tag’. A tag is an HTML formatting element used to tell the browser how to format and display the information contained in the Web page. Most tags come in pairs, hence the need for an opening <html> tag AND a closing </html> tag. Exceptions to this rule include the line break tag, <br />, and the image tag, <image src=”someImage.jpg” />. Information that you wish to be formatted with a certain tag is placed between the opening and closing tags.
Let’s begin by creating the basic Web page mentioned earlier. To create the file, you will need an HTML or text editor. Notepad (Windows) works well, or you can also get software designed specifically for Web site creation. I prefer Adobe Dreamweaver, but if you want an inexpensive program the free tool HTML-Kit works well also. Many applications will automatically added things like the tags mentioned earlier, but in the interest of being thorough we’ll add everything manually.
Start with a blank document and save it as “index.html”. When a browser visits a Web address, the file it looks for is the file named index. If it is unable to find this file, the browser will display a file tree of the files in the directory on the Web server related to that Web address. Since you usually will not want users to be able to access your file tree, it is a good idea to place a file named index.html in every folder that will be visible to the Web. There are also other methods to prevent the file tree from showing, but this tutorial isn’t meant to be that exhaustive.
Now that your document is saved, we’re going to start adding things. The first thing we want to add to the blank page is the Document Type Definition (DTD) or doctype. Strictly speaking, the doctype is not required to create a Web page, but it IS required to create a well-formed Web page. The World Wide Web Consortium (W3C) defines several doctypes, but the one we will use for this example is XHTML 1.0 Transitional. Using the Transitional doctype allows us to not be as strict in our markup.
So now that we’ve added the doctype, our document should look just like this:
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
Next, we add the opening <html> tag and a new tag called the <head> tag. The document head is a place where information is stored that will not be displayed on the actual Web page. There are a lot of different things that can go in the head, but the only thing we want to put for now is the Web page’s title. So we add an opening <title> tag, then the page title. We’ll call this page “My First Web Page.” Then we add a closing </title> tag, a closing </head> tag, and an opening <body> tag. Our markup should now look like this:
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Once we have that, we just need to add some content to our page and close the <head> and <body> tags. Let’s add a paragraph that reads “I am learning to build Web sites and this is my first Web page.” To add a paragraph, we use another special tag, the <p> tag. So now we type: <p>I am learning to build Web sites and this is my first Web page.</p>, then type a closing </body> tag and a closing </html> tag. Your page should now look like this:
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<p>I am learning to build Web sites and this is my first Web page.</p>
</body>
</head>
Now, just save your document and open it in a Web browser. Congratulations! You now know how to build a basic Web page.
Creating a Transparent Flash Object
Posted on Categories Flash, HTML and XHTML, TutorialsA couple of years ago, I was working on a Web site with a couple of friends, and we began wondering if there was a way to make a SWF that would have a transparent background. The benefits of a transparent SWF were obvious: with a transparent SWF, we could create the planned Flash menu without having finalized the background color for the site, and we would have the flexibility to change the site’s background whenever we wanted without having to republish the menu.
After some research, we discovered two ways that this can be done. The key is not is the SWF itself, but rather in the HTML used to embed the Flash object. Both ways to create a transparent background are essentially the same, but the way to go about them is different.
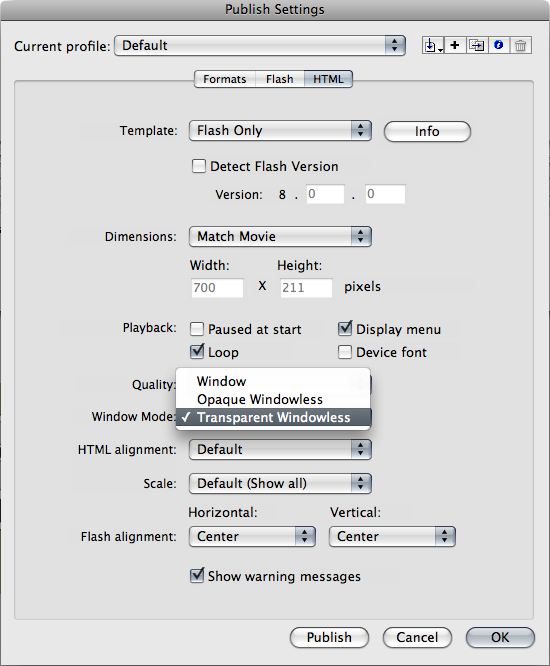
The first way is to publish the HTML file directly from Flash while publishing the SWF. Open the File menu and choose Publish Setting. In the Publish Settings dialog box, click the HTML tab (If the HTML tab is not there, select the checkbox next to HTML in the Formats tab and the HTML tab will appear). Click the drop-down next to Window Mode and choose Transparent Windowless (see image below). When you click Publish, this setting will add a parameter to the object tag that will make the SWF background transparent.

The second way is to edit the HTML directly. After the beginning object tag, insert a parameter named “wmode”, with a value of “transparent”. Using the W3C validated code from my previous tutorial, Adding Flash to a W3C Compliant Web Page, the code should now look something like this:

While transparent SWFs can definitely be handy, a word of warning should be mentioned. Not all browsers and versions of Adobe’s Flash Player support transparent SWFs. As long as the person viewing the Web site has kept their browser and Flash Player updated, they will never have a problem, but as every good Web Designer knows most people don’t. While this will not affect the functionality of the SWF, it could compromise the design of a site. Ultimately, my friends and I decided to forgo using a transparent SWF to make our client’s Web site compatible with as many browsers as possible.
Working on Web Sites
Posted on Categories Freelance, Web designBeen working on Web sites all afternoon. I recently reconnected with a friend I knew in Centurium Consulting Group, and she’s given me a couple of freelance jobs. She runs a company designing and hosting Web sites, and her usual HTML and CSS guy is busy, so she’s contracted with me to do six Web sites for her. She does all the design and I am doing the code. I also built a Flash navigation bar for her last week, and I’m working on some JavaScript pop-ups for one of the sites. I’ll try to post some links when the sites are actually live.
Adding Flash to a W3C Compliant Web Page
Posted on Categories Flash, HTML and XHTML, TutorialsA few months ago, I decided to redesign and rebuild by Web site. Previously, I haven’t worried much about W3C compliance, but I decided for this redesign I would pay more attention and make sure each page validated on the W3C Validator. At first this wasn’t a big deal…then I began to add Flash objects to my site and I got all kinds of errors.
For a few years now, I have used Dreamweaver to build my Web sites. When I added a Flash object to an HTML file, Dreamweaver automatically generated this code:
<script>
AC_FL_RunContent( ‘codebase’,’https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0′,’width’,’700′,’height’,’211′,’title’,
‘flashmovie’,’src’,’flashmovie’,’quality’,’high’,’pluginspage’, ‘https://www.macromedia.com/go/getflashplayer’,’movie’,’flashmovie);
//end AC code
</script><noscript><object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=”https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0″ width=”700″ height=”211″ title=”flashmovie”> <param name=”movie” value=”flashmovie.swf” /> <param name=”quality” value=”high” /> <embed src=”flashmovie.swf” quality=”high” pluginspage=”https://www.macromedia.com/go/getflashplayer” type=”application/x-shockwave-flash” width=”700″ height=”211″></embed> </object></noscript>
Besides being pretty hefty, the code from Dreamweaver will not validate with the W3C Validator.
Another option for creating the code to import Flash into the page is publishing the HTML document directly out of Flash. When I attempted this, the code generated by Flash looked like this:
<object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=”https://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=”700″ height=”211″ align=”middle”> <param name=”allowScriptAccess” value=”sameDomain” /> <param name=”movie” value=”flashmovie.swf” /><param name=”quality” value=”high” /><param name=”bgcolor” value=”#999966″ /><embed src=”flashmovie.swf” quality=”high” bgcolor=”#999966″ width=”700″ height=”211″ name=”flashmovie” align=”middle” allowScriptAccess=”sameDomain” type=”application/x-shockwave-flash” pluginspage=”https://www.macromedia.com/go/getflashplayer” />
</object>
While slightly less hefty, the code generated by Flash still will not validate. After much fruitless experimentation, I took my problem to that great guru of all human knowledge, the Internet. Eventually, I came across a 2002 article by Drew McLellan on A List Apart. In this article, the author details the same issues I have been having and gives a solution he came up with, which he calls the Satay Method. Simply put, the author rewrote the script to be more efficient and included a container movie to trick Internet Explorer into streaming the main movie. Instead of using a container movie, I used Drew McLellan’s code to load the main movie directly, making my code look like this:
<object type=”application/x-shockwave-flash” data=”flashmovie.swf” width=”640″ height=”400″>
<param name=”movie” value=”flashmovie.swf” />
</object>
Now my code validated, but I still had a problem: the buttons in my Flash movie wouldn’t open other pages when I tested in it Windows. I went back to the Internet and discovered a simple solution:
<object type=”application/x-shockwave-flash” data=”flashmovie.swf” width=”640″ height=”400″>
<param name=”allowScriptAccess” value=”always” />
<param name=”movie” value=”flashmovie.swf” />
</object>
Now my pages validate and the ActionScript in my Flash movie works.